
Một bức ảnh tĩnh là một khoảnh khắc thực “được tạm dừng”. Và đây là cách để có thể tái diễn lại khoảnh khắc đó.
- Tái diễn khoảnh khắc !
Nếu cuộc sống là một cuộn phim, thì một bức ảnh tĩnh là một khoảnh khắc “tạm dừng”. Dưới đây là cách sử dụng font chữ, màu sắc và bố cục để tái hiện lại mọi khoảnh khắc.
Hooboy, Al rất thích ngày hôm đó! Anh và những người đam mê ô tô leo núi đam mê cảm giác mạnh, họ đã cùng nó gầm rú, luồn lách trên mọi chặng đường, qua mọi bùn lầy. Sau những chuyến đi, anh ấy đã có cho mình những bức ảnh tuyệt vời và một trong số chúng là lựa chọn hoàn hảo cho thiết kế của cửa hàng anh ấy. Nhưng vấn đề ở đây là thiết kế của anh ấy không tạo cảm giác về một ngày tràn đầy năng lượng cho người xem. Nó thiếu đi sức sống cuồng nhiệt, chặng đường cam go, đầy thú vị và thử thách. Một bức ảnh tĩnh là một khoảnh khắc “tạm dừng” trong cuộc sống thực. Điều thú vị trong thiết kế, là nhà thiết kế có thể tái hiện được hành động đó một cách sinh động với người xem. Chìa khóa cho vấn đề này là bức ảnh đầu tiên. Chúng ta hãy xem cách thực hiện nó nhé!

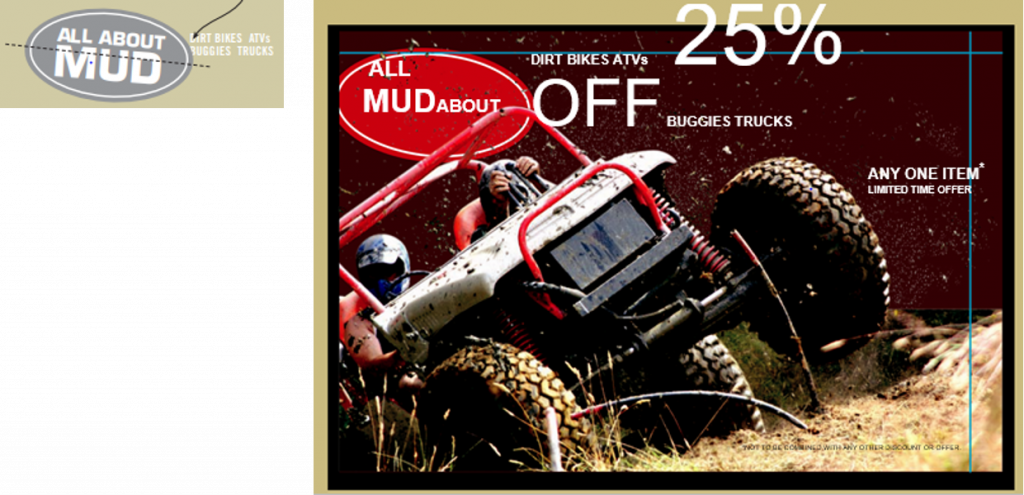
Thông tin được trình bày rõ ràng – logo biểu tượng ở trên cùng, khuyến mãi nổi bật ở dưới cùng, hình ảnh ở giữa. Đây cũng là một hình ảnh ấn tượng và tràn đầy năng lượng. Nhưng năng lượng lan tỏa của nó bị kìm hãm bởi kích thước nhỏ và kiểu thiết kế chữ xung quanh. Nhà thiết kế đã chú trọng về bố cục, nhưng sự sinh động của bức ảnh mới là điều chúng ta cần.
- Làm LỚN hình ảnh
Động cơ gầm rú, mặt đất rung chuyển, bùn đất bắn tung tóe — càng gần với hành động, cảm giác đó lại càng chân thực. Để thu hút người đọc đến gần, hãy đặt hình ảnh lớn như tấm thẻ!

Nền giới hạn màu trắng khiến chuyển động ngang của xe bị làm chậm theo định dạng dọc, và kích thước nhỏ của của bức hình khi đặt trong nền trắng đó khiến người đọc không thể cảm nhận được gì nhiều. Mở rộng hình ảnh có tác động trực diện đến thị giác và thu hút sự chú ý của người đọc
- Tạo hiệu ứng cho nhiều bùn hơn !
Tiếp theo, hãy tìm một font chữ phù hợp với chủ đề — trong trường hợp này là Font chữ cần đậm, có đốm màu và các mảng nhỏ với các cạnh không đều.
Đó là texture. Sự tươm tất không phù hợp với thiết kế này. Với các vết nứt, sự va chạm, các mảnh vỡ và các nét lạ, kiểu Font Sabotage (trên cùng) có bùn được viết trên đó. Hình dạng cô đặc mang lại cảm giác có trọng lượng và năng lượng để mô phỏng hình ảnh một cách hoàn hảo.

Font hữu dụng có thể đọc được ở kích thước nhỏ và bổ sung cho Font hiển thị. Tìm các mẫu chữ đơn giản với các bộ đếm rộng (bên dưới, bên trái). Các kiểu chữ như Sabotage (bên dưới, bên phải) với các counter (vùng rỗng bên trong kí tự) hẹp có xu hướng đóng lại khi ở kích thước nhỏ.

- Tạo một trường cho các từ
Với hình ảnh bây giờ chiếm toàn bộ thẻ, phần text phải được bố trí trên đầu trang. Tách cảnh chính khỏi phông nền bằng đường chân trời nhân tạo.
Xác định đường thẳng phân chia và tạo ra một vùng nền phẳng ở phía sau, , trong khi vẫn giữ lại hành động di chuyển theo đường ngang, và xóa phần trên cùng. Phần bị xóa sẽ ảnh hưởng lên toàn bộ thiết kế. Ví dụ lưu ý: chúng ta có thể chuyển một đối tượng ra khỏi hoặc vào một cảnh.

Giữ hiệu ứng bùn bắn lấm tấm để truyền tải được tinh thần của thiết kế.
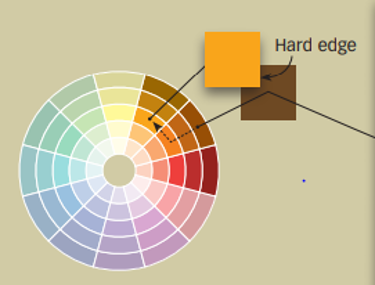
Tô màu nền Lấy mẫu màu từ hình ảnh và tô vào khoảng trống. Vậy, chúng ta phải chọn màu gì? Hãy chú ý đến độ tương phản. Độ tương phản càng cao (cạnh cứng) thì sự phân tách giữa tiền cảnh và hậu cảnh (phong nền) càng rõ.

- Biến câu chữ thành hành động
Đây là bước làm mọi thứ trở nên thú vị hơn. Phần type càng lớn, càng cô đọng bao nhiêu thì sẽ truyền tải hình ảnh càng mạnh mẽ và sinh động bấy nhiêu, giúp thông điệp được thể hiện rõ ràng hơn tới người đọc!
Kích thước type như thế nào là hợp lý?

Để truyền tải năng lượng mạnh mẽ và sự phấn khích, hãy đặt kích thước type càng lớn càng tốt mà không làm giảm sự thuyết phục hoặc khả năng đọc. Đặt cỡ chữ nhỏ – tách biệt với hình ảnh. Loại lớn có chiều sâu nhưng lại hạn chế khả năng đọc. Trong trường hợp này, kích thước type như ở giữa là hoàn hảo.
- Thêm logo
Góc trên bên trái của thiết kế được định dạng nằm ngang là một vị trí tối ưu để đặt tên doanh nghiệp. Nhưng đừng quá cứng nhắc, hãy thử các góc độ!
Cách sắp xếp ngẫu hứng các chi tiết đã có trước đó (trong thiết kế ban đầu) tạo cảm giác khó đoán và căng thẳng phù hợp với nội dung mạo hiểm. Lưu ý sự có sự chồng chéo nhẹ trong cách sắp xếp các chi tiết ở đây.

- Hoàn thiện màu sắc
Hoàn thiện màu sắc là bước cuối cùng để kết nối giữa các chi tiết khác với hình ảnh. Bạn có thể chọn một hoặc hai yếu tố chính để tạo điếm nhấn nổi bật. Và kết quả bạn sẽ có một thiết kế truyền tải đầy đủ nhất một ngày hạnh phúc và tràn đầy năng lượng của Al!

Sử dụng trường màu nâu làm màu cơ bản, tìm vị trí gần đúng của nó trên bánh xe màu. Sau đó, thiết lập độ tương phản (cạnh cứng) giữa chữ và nền với màu vàng cam lân cận. Màu đỏ ở phía đối diện sẽ hài hòa với màu nâu, nhưng nó sẽ có quá ít độ tương phản và cạnh tranh với màu của logo.

Leave a Reply